🌟 Druhý AGRP[SHARE] Meetup: Sdílíme to nejlepší KNOW-HOW z konferencí - i Vám!
👋 Ahoj všichni,
v pátek 4.10. jsme se letos podruhé sešli na našem interním Meetupu AGRP[SHARE], kde jsme sdíleli, co nového jsme se naučili na konferencích, které nám umožnila firma navštívit. Je skvělé, že díky takovým akcím můžeme růst nejen jako jednotlivci, ale i jako tým.
Náš frontend tým měl to štěstí zúčastnit se konference React Alicante. Kromě toho, že načerpali spoustu inspirace z přednášek, si užili i trochu moře, sluníčka a samozřejmě i spoustu drinků🌞. Z fotek, které nám zasílali, jsme jim z ostravského kanclu pěkně záviděli. Na meetupu pak sdíleli, co jim přišlo zajímavé. A to nebylo vše – přidali se k nim i Martin, Dan a Tom, kteří představili pár vychytávek ze své práce.
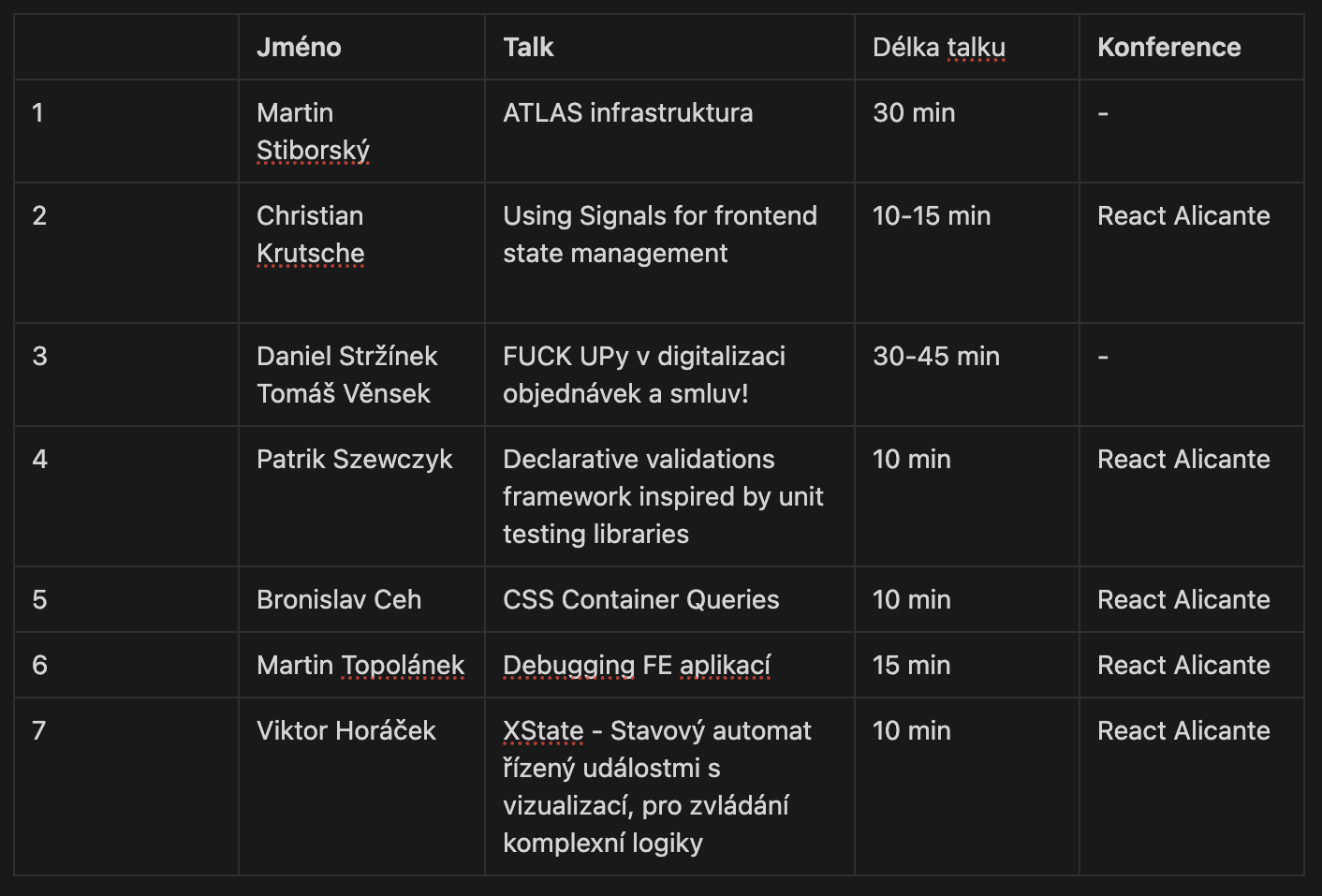
Takto vypadal program:

A konečně pojďme mrknout na jednotlivé shrnutí:
Martin nám přiblížil technickou infrastrukturu ATLASu.
Co máme v baráku a co ve Frankfurtu. Vše od internetové konektivity, napájení, vnitřní sítě a wifi, přes virtualizaci, vmware, proxmox, až po AWS. Co kde běží, proč, co je to “bastion”, co je to “onprem”, “haproxy” nebo “ingress-nginx”? Jak to provozujeme, co to stojí a proč bychom se o to měli zajímat.
Zejména u nákladů nám bylo dost horsko 🤯! AWS, DataDog, Atlassian a Office 365 a další… Cloud rozhodně není zadarmo!
A jak je to u vás? Jste spíš on-premise nebo cloud? ☁️💻
Dan s Tomem a jejich Fuckupy v digitalizaci objednávek a smluv
Možná nevíte, že máme vývojový tým, který vyvíjí naši vlastní aplikaci CRM. Je to marketingový a obchodní nástroj, bez kterého se denně neobejde více než 100 našich zaměstnanců.
Kluci předvedli, jak ohromný kus práce odvedli v CRM týmu – od redesignu, zjednodušení zakládání objednávek pro obchodníky až po zpracování smluv (problémy s nejednotnými názvy a formáty) právě v systému CRM a Heliosu. Barvitě nám vykreslili s jakými problémy se přitom potýkali a jak je řešili. K řešení používali Python skripty. Výsledkem je automatizace zpracování smluv, zlepšení přesnosti a zefektivnění celého procesu. Skvělá práce. 🙂
Christian a jeho prezentace: Signals⚡
- Definice: Signals⚡ se používají pro správu stavu ve front-end aplikacích. Slouží jako notifikační mechanismus pro sdílení informací o změnách. Když se hodnota signálu změní, informuje všechny posluchače o této změně.
- Porovnání se streamy: Signals⚡ nejsou to samé co streamy. Hodnota se přepočítává pouze v případě potřeby a vždy se vrací jen poslední hodnota, což znamená, že některé historické hodnoty se mohou ztratit.
➕Výhody:
- Nízký coupling stavu s komponentami.🔗
- Nižší náročnost na výpočetní výkon, což zrychluje práci s aplikacemi.
- Pokud je po výpočtu hodnota stejná jako před změnou, výsledek se dále nezpracovává.🛑
➖Nevýhody:
- Vyšší nároky na RAM🧠 pro sledování stavů.
- Náročnější ladění (debugging).🕵️♂️
Patrik si k prezentaci vybral VEST
Vest je knihovna pro validaci formulářů v JavaScriptu, inspirovaná knihovnami pro jednotkové testování, jako jsou Mocha a Jest. Cílem je usnadnit psaní validační logiky s využitím jednoduché a známé syntaxe.
Klíčové vlastnosti:
💡 Snadné na naučení
Vest používá syntaxi a styl podobný jednotkovým testovacím frameworkům, takže můžete využít znalosti, které již máte, k psaní validačních pravidel.
🎨 Nezávislé na frameworku
Vest je nezávislý na konkrétním front-end frameworku, takže ho můžete použít s libovolným uživatelským rozhraním (UI), které používáte.
🧠 Chytrý
Vest se postará o složité části za vás. Řídí svůj vlastní stav, zvládá asynchronní validace a mnoho dalšího.
🧩 Rozšiřitelný
Snadno můžete přidat vlastní typy validací podle svých potřeb.
♻️ Znovupoužitelný
Validační logiku ve Vestu můžete sdílet napříč různými částmi vaší aplikace.
🐜 Velmi malý
Je plný funkcí, ale optimalizovaný co do velikosti. Vest nevyžaduje žádné závislosti a zabírá jen pár KB.
➕Výhody:
- Jednoduchost a čitelnost: Díky podobnosti s testovacími knihovnami je snadno pochopitelný i pro vývojáře s minimálními zkušenostmi.
- Použití napříč frameworky: Flexibilita integrace s jakýmkoliv frameworkem nebo bez něj.
- Malá velikost: Knihovna je malá a nezatěžuje aplikaci zbytečnými závislostmi.
- Platformová univerzálnost: Funguje jak na klientovi, tak na serveru a lze díky tomu jednoduše tvořit interaktivní validace v prohlížeči nebo komplexnější validace na serveru, kde je k dispozici například celá databáze.
➖Nevýhody:
- Základní funkčnost: I když je Vest snadný na použití, může být omezenější ve srovnání s robustnějšími validačními knihovnami.
Broňa nám představil:
„CSS Container Queries“ se zaměřuje na novou techniku v CSS, která umožňuje testovat parametry jednotlivých prvků v dokumentu (například velikost kontejneru📦) a přizpůsobovat tak stylování nezávisle na velikosti viewportu.
Hlavní koncepty:
- Media Query: Používá se k dotazování na parametry zobrazení, jako je velikost viewportu, což je základní technika pro responzivní design.
- Container Query: Na rozdíl od media queries, tato technika umožňuje dotazovat se na parametry specifických kontejnerů (prvků) v dokumentu, což zvyšuje flexibilitu stylování jednotlivých komponent. Tato novinka byla oficiálně přijata W3C v roce 2021, ale plná podpora v prohlížečích je dostupná až od roku 2023.
➕Výhody:
- Znovupoužitelnost komponent🔄: Možnost stylovat jednotlivé komponenty samostatně umožňuje jejich opětovné použití v různých částech aplikace.
- Lepší kontrola nad responzivním designem🎛️: Lepší možnost ovlivňovat design jednotlivých prvků na základě jejich velikosti, ne pouze na základě velikosti celé stránky.
➖Nevýhody:
- Vyšší výpočetní náročnost 🖥️⏳: Stylování pomocí container queries je o něco náročnější na výkon, což může ovlivnit plynulost načítání stránky.
Shrnutí:
- Media Query: Vhodné pro celkové změny layoutu.
- Container Query: Vhodné pro jednotlivé komponenty.
Viktor se připojil online a představil nám XState
XState – knihovna pro správu a orchestraci stavů v JavaScriptu a TypeScriptu, která využívá stavové automaty, stavové diagramy a model aktorů. Umožňuje jednoduše a vizuálně spravovat složitou logiku ve vašich aplikacích a pracovních postupech. Je oblíbená díky své prediktivnosti a robustnosti, a může být využívána jak na frontendu, tak na backendu.
Hlavní vlastnosti:
- Stavové automaty a stavové diagramy: XState umožňuje vývojářům modelovat aplikační logiku prostřednictvím stavových automatů, což zajišťuje lepší přehled a organizaci aplikace.
- Event-driven programování: Zpracování událostí v XState je centralizované, což znamená, že různé části aplikace reagují na změny stavu, když jsou určité události spuštěny.
- Nezávislý na frameworku: XState lze integrovat do Reactu, Vue, Svelte a dalších frameworků, což umožňuje velkou flexibilitu ve vývoji.
- Podpora TypeScriptu: XState poskytuje skvělou integraci s TypeScriptem, což umožňuje silné typování a snazší ladění aplikací.
➕Výhody:
- Prediktivní správa stavů 🔮: Díky stavovým automatům je chování aplikace jednoduše předvídatelné.
- Podpora složité logiky🧠: Můžete spravovat složité aplikační toky včetně asynchronních událostí.
- Modularita a znovupoužitelnost🧩: Komponenty a automaty lze snadno modularizovat a znovu použít.
➖Nevýhody:
Komplexita pro malé projekty⚠️: XState může být příliš robustní a může přinést zbytečnou složitost.
Komplexní definice stavového automatu🧾: Definice stavového automatu může být v kódu velmi obsáhlá a složitá, zejména pro komplexní logiku aplikace.
Pro více informací a příklady navštivte XState dokumentaci.
Martin (Topol) ve svém talku hovořil o debugování front-endových aplikací.🛠️
Principy debugování:
- Pochopení správného chování aplikace je klíčové pro odhalení chyb.
- Reprodukovatelnost chyby pomáhá lépe pochopit problém a ověřit, že byl vyřešen.
- Soustředěné debugování: stanovte možné příčiny, vytvořte hypotézu a ověřujte změny postupně, vždy jednu změnu najednou.
- Opravené chyby podchyťte testy.
Tipy:
- Vybudujte si v hlavě mentální kontext problému.
- Využívejte přestávky k obnovení soustředění.
- Pro lepší pochopení příčiny zvažte logování kódu knihoven třetí strany. 😀
Nástroje:
- Print logging🖨️: Využívání známých funkcí jako
console.log,console.warnaconsole.errortak i méně známějších jakoconsole.table,console.group, aj. - Debugger🕵️♂️: Grafické ladicí nástroje, jak v prohlížečích, tak v editorech.
- React DevTools⚛️: Nástroj pro debugování React komponent.
❓Ocenili byste, kdyby tento náš interní meetup byl nahráván? Pustili byste si jednotlivé talky na Youtube? 🤔💭